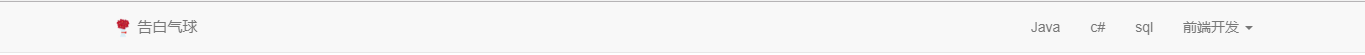
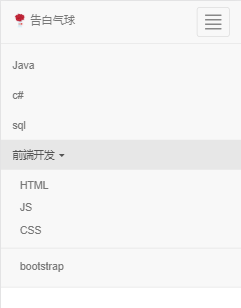
效果图:


CSS
.navbar-collapse .navbar-nav li a:hover,.navbar-collapse .navbar-nav li a:focus{color:#000;background:#fff;} HTML
1.导航栏类的解析 sr-only:隐藏 navbar-default:改变导航栏背景色,默认为白色 navbar-fixed-top:表示导航栏会跟着页面滚动,不会在页面往下移后就不见了,相同的还有navbar-fixed-bottom navbar-header :当屏幕宽度小于768时float:left; navbar-toggle:当屏幕宽度小于768时按钮显示, button 里的:date-toggle:以什么事件绑定 collapse为折叠事件 data-target:事件绑定源的数据在什么位置 用id绑定 navbar-right:这个的作用是将导航栏上的组件定位到最右边,同样的还有navbar-left。 .dropdown :下拉菜单组件 data-toggle :dropdown 触发下拉事件 caret:三角形 dropdown-menu :当下拉菜单组件被触发时这个类才显示 给下拉菜单添加 min-width:100%;